Дизайн сайтов B2C
Сайт ведущего застройщика Capital Group
Описание работы
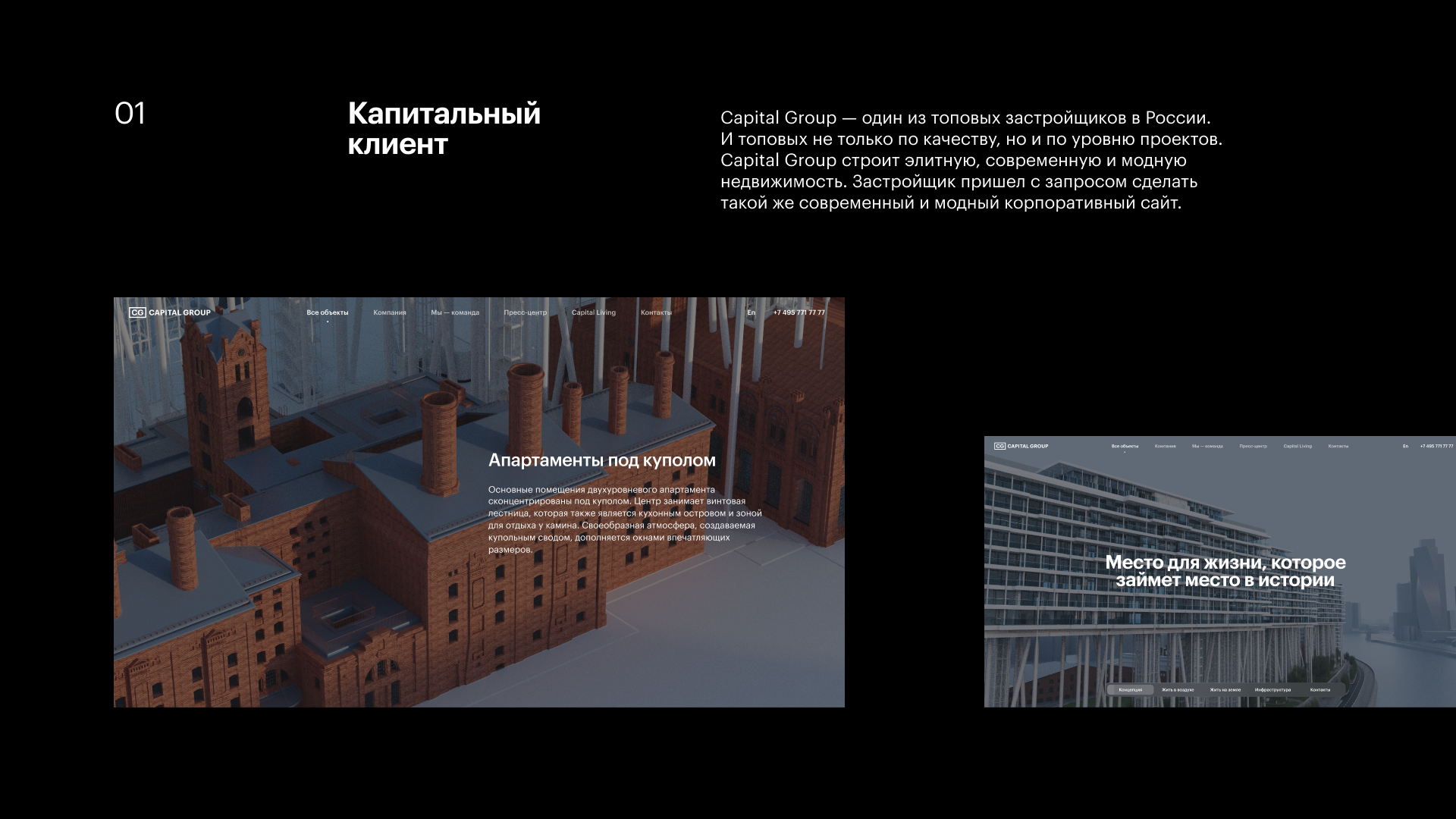
Задача
Capital Group — один из ведущих застройщиков в России. Клиент пришел с запросом сделать такой же топовый корпоративный сайт.
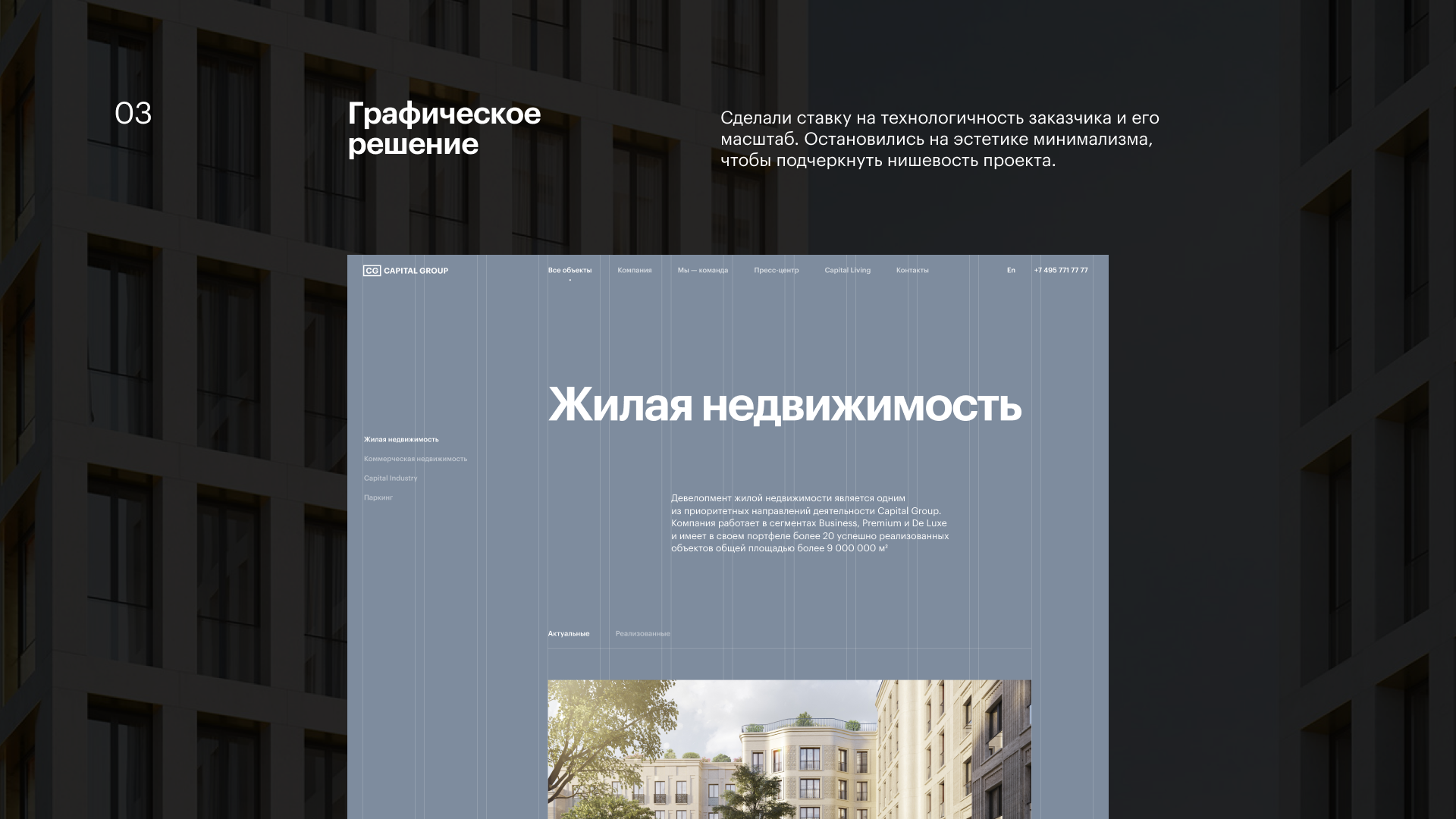
Решение
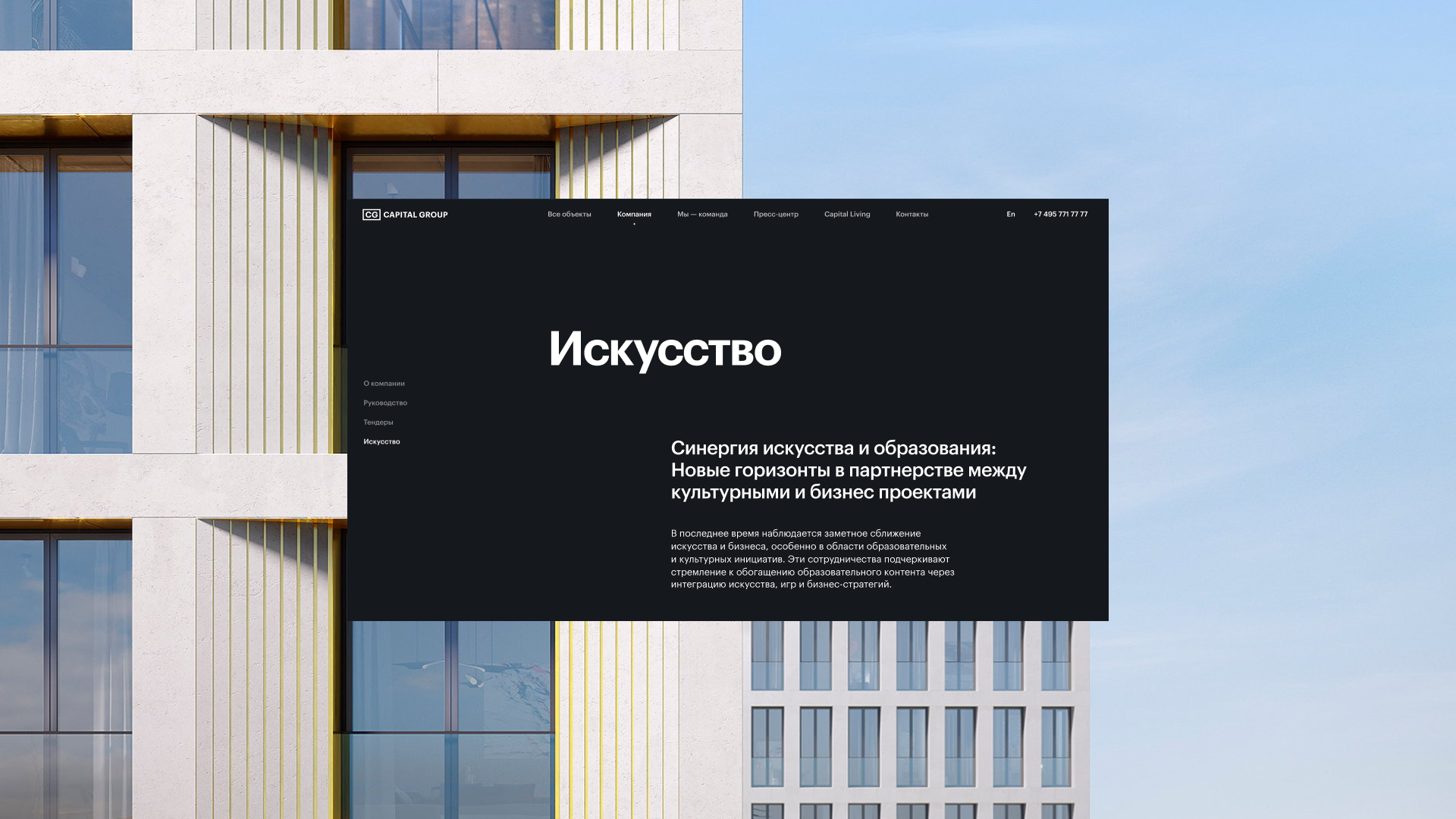
Мы сделали ставку на технологичность заказчика и его масштаб. Остановились на эстетике минимализма, чтобы подчеркнуть нишевость проекта.
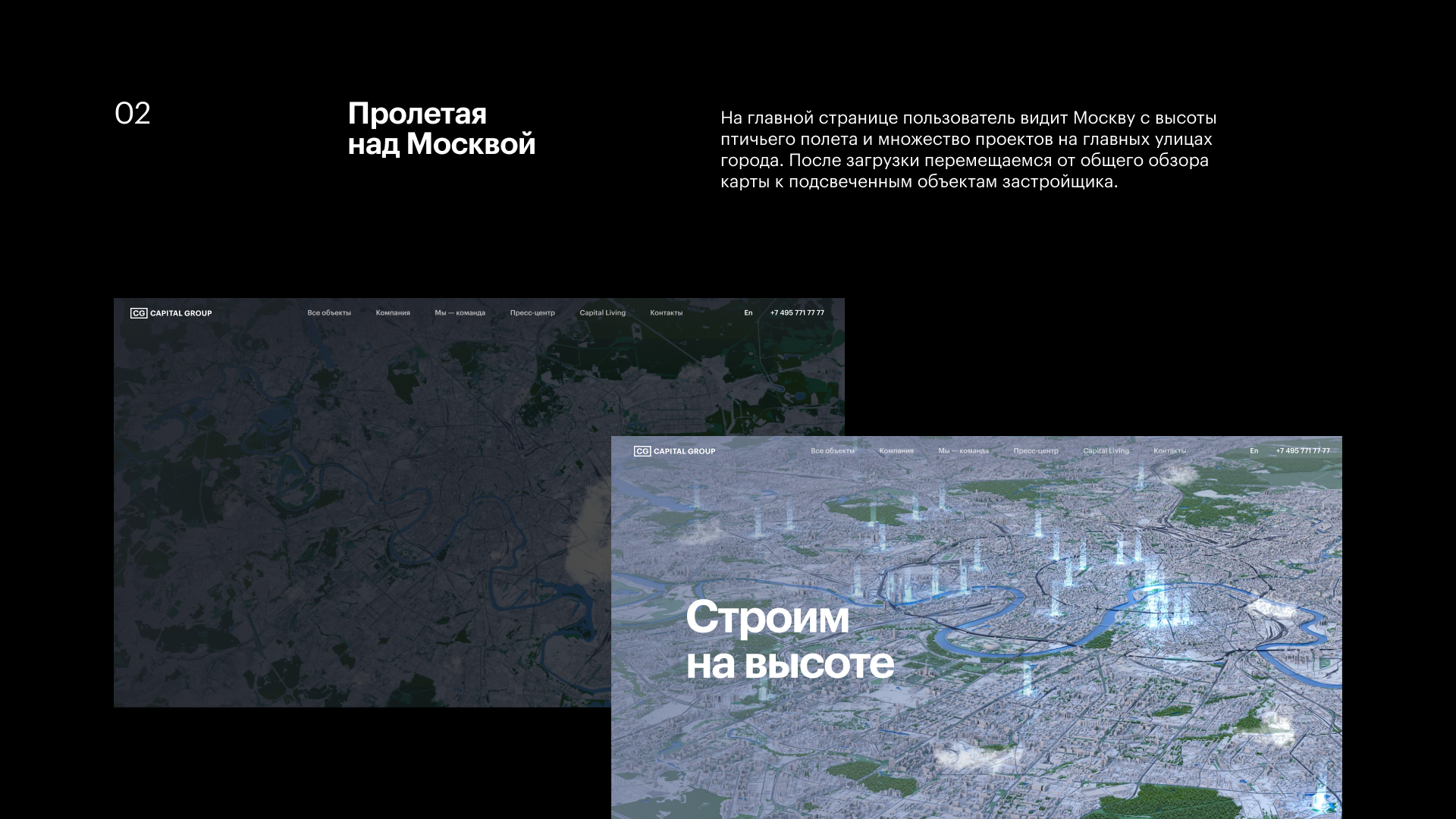
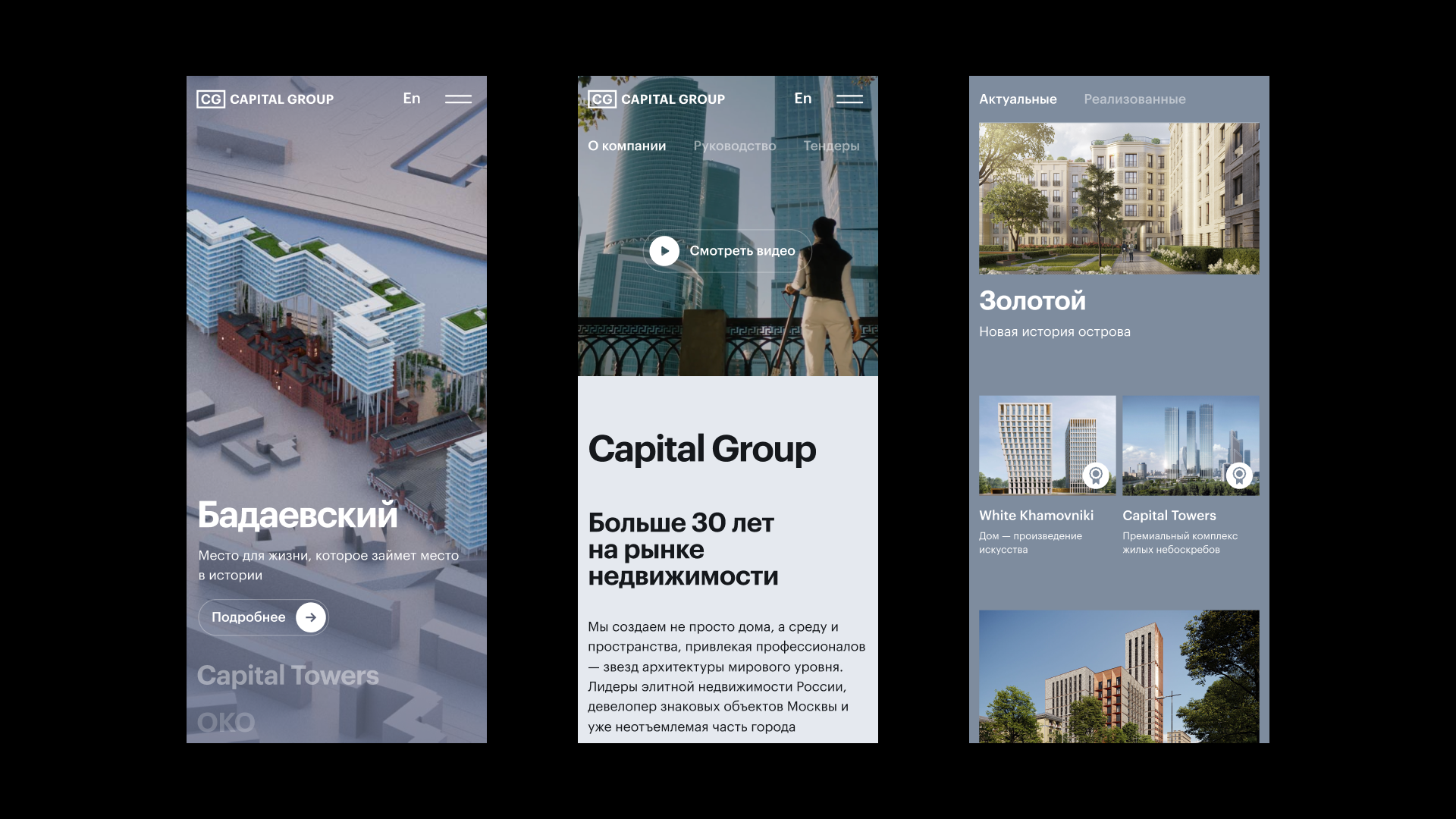
На главной странице пользователь видит Москву с высоты птичьего полета и множество проектов на главных улицах города. После загрузки мы перемещаемся от общего обзора карты к подсвеченным объектам застройщика.
Результат
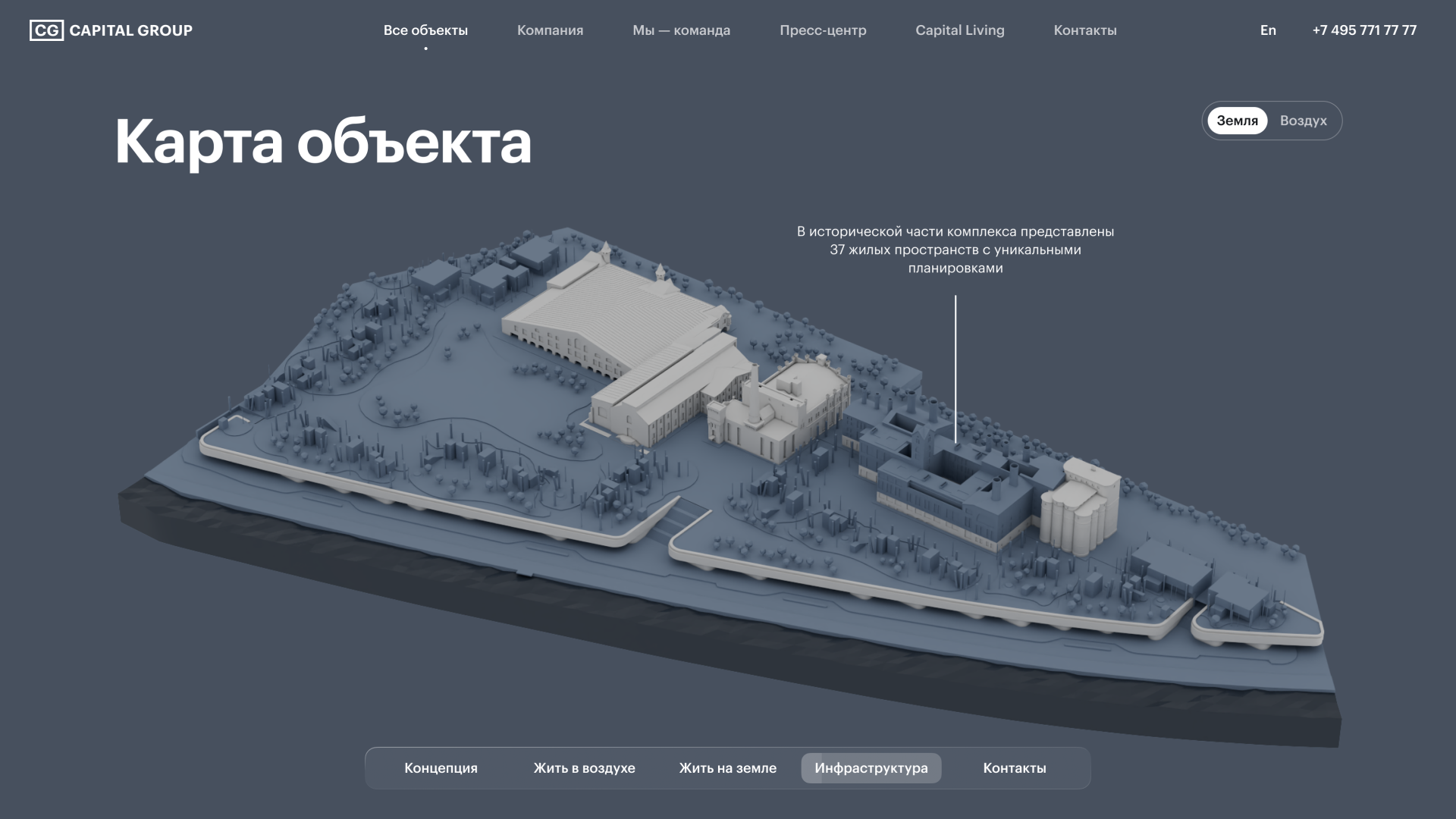
Мы анимировали множество мелких деталей: от появления текста на экране до полноценных 3D-моделей жилых комплексов. Пользователь может вращать модель и переключаться между разными планами: верхним и нижним.
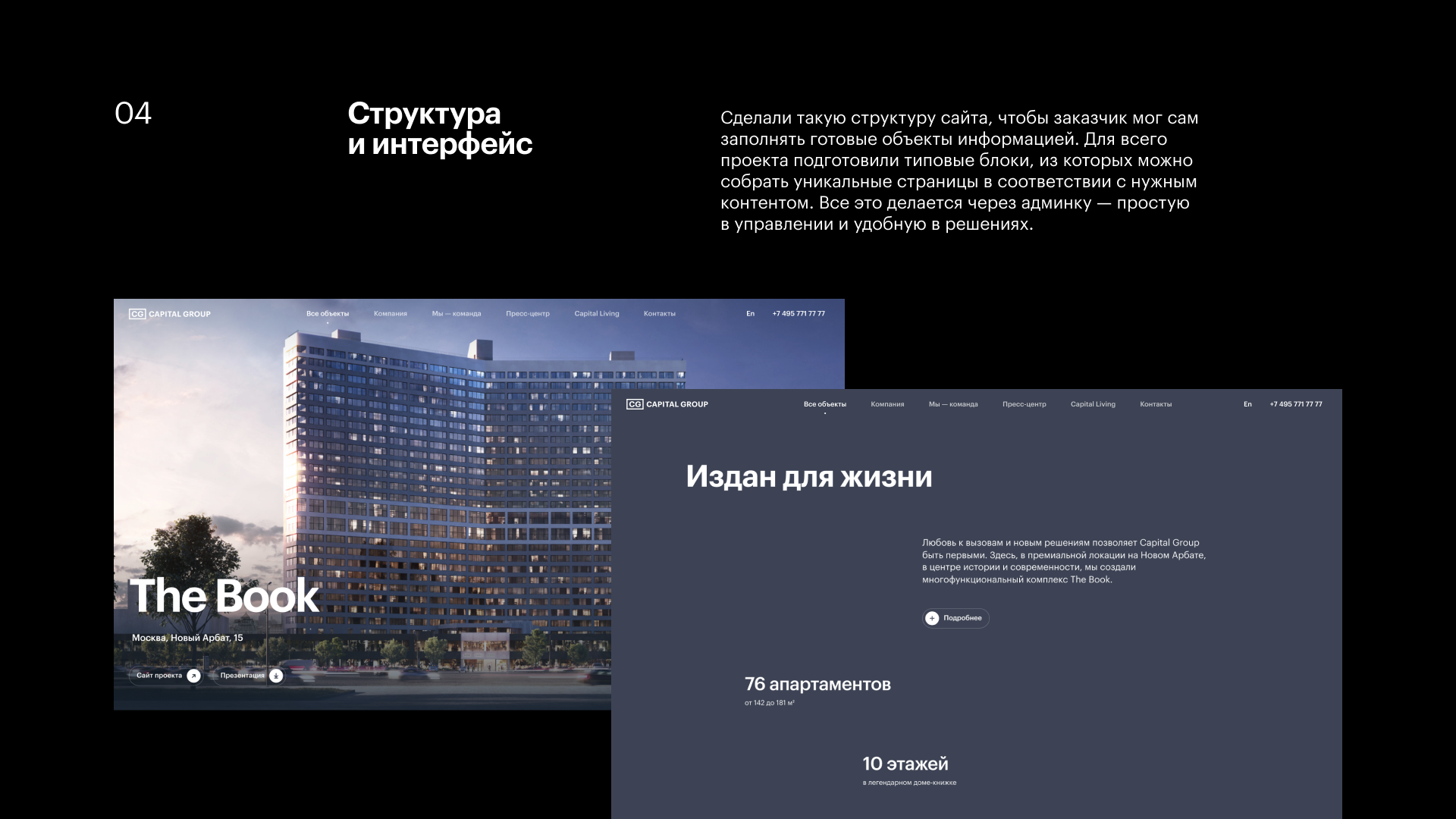
Для всего проекта подготовили типовые блоки, из которых можно собрать уникальные страницы в соответствии с нужным контентом. Все это делается через удобную админку.
Особенность проекта
Мы хотели собирать сайт на WebGL. Но его возможностей не хватало для проекта. В итоге решили сделать отрендеренные видео. Но в разработке при обратном скролле все ломалось. Так мы дошли до WebP-секвенции. Разбили видео на картинки и одним махом решили проблемы обратного скролла.
Capital Group — один из ведущих застройщиков в России. Клиент пришел с запросом сделать такой же топовый корпоративный сайт.
Решение
Мы сделали ставку на технологичность заказчика и его масштаб. Остановились на эстетике минимализма, чтобы подчеркнуть нишевость проекта.
На главной странице пользователь видит Москву с высоты птичьего полета и множество проектов на главных улицах города. После загрузки мы перемещаемся от общего обзора карты к подсвеченным объектам застройщика.
Результат
Мы анимировали множество мелких деталей: от появления текста на экране до полноценных 3D-моделей жилых комплексов. Пользователь может вращать модель и переключаться между разными планами: верхним и нижним.
Для всего проекта подготовили типовые блоки, из которых можно собрать уникальные страницы в соответствии с нужным контентом. Все это делается через удобную админку.
Особенность проекта
Мы хотели собирать сайт на WebGL. Но его возможностей не хватало для проекта. В итоге решили сделать отрендеренные видео. Но в разработке при обратном скролле все ломалось. Так мы дошли до WebP-секвенции. Разбили видео на картинки и одним махом решили проблемы обратного скролла.
клиент
Capital Group
участник
Mish Product Lab
команда
Сергей Макаров, Арт-директор
Герман Силаев, Креатор
Илья Чикильдин, Старший дизайнер
Арсений Закиров, Ведущий 3D-дизайнер